មេរៀន grid នៃ TailwindCSS យើងសិក្សាអំពី grid row, grid columns, grid ជាមួយ items span, span-row ,span columns

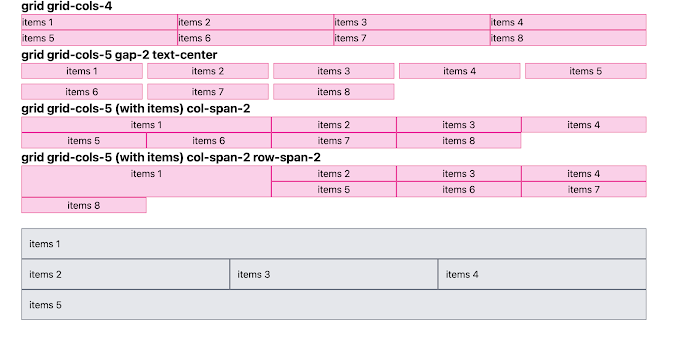
grid grid-cols-4
items 1
items 2
items 3
items 4
items 5
items 6
items 7
items 8
<div class="grid grid-cols-4">
<div class="border border-pink-500 bg-pink-200">items 1</div>
<div class="border border-pink-500 bg-pink-200">items 2</div>
<div class="border border-pink-500 bg-pink-200">items 3</div>
<div class="border border-pink-500 bg-pink-200">items 4</div>
<div class="border border-pink-500 bg-pink-200">items 5</div>
<div class="border border-pink-500 bg-pink-200">items 6</div>
<div class="border border-pink-500 bg-pink-200">items 7</div>
<div class="border border-pink-500 bg-pink-200">items 8</div>
</div>
grid grid-cols-4 gap-2
items 1
items 2
items 3
items 4
items 5
items 6
items 7
items 8
<div class="grid grid-cols-5 gap-2 text-center">
<div class="border border-pink-500 bg-pink-200">items 1</div>
<div class="border border-pink-500 bg-pink-200">items 2</div>
<div class="border border-pink-500 bg-pink-200">items 3</div>
<div class="border border-pink-500 bg-pink-200">items 4</div>
<div class="border border-pink-500 bg-pink-200">items 5</div>
<div class="border border-pink-500 bg-pink-200">items 6</div>
<div class="border border-pink-500 bg-pink-200">items 7</div>
<div class="border border-pink-500 bg-pink-200">items 8</div>
</div>
items col-span-2
items 1
items 2
items 3
items 4
items 5
items 6
items 7
items 8
<div class="grid grid-cols-5 text-center">
<div class="col-span-2 border border-pink-500 bg-pink-200">items 1</div>
<div class="border border-pink-500 bg-pink-200">items 2</div>
<div class="border border-pink-500 bg-pink-200">items 3</div>
<div class="border border-pink-500 bg-pink-200">items 4</div>
<div class="border border-pink-500 bg-pink-200">items 5</div>
<div class="border border-pink-500 bg-pink-200">items 6</div>
<div class="border border-pink-500 bg-pink-200">items 7</div>
<div class="border border-pink-500 bg-pink-200">items 8</div>
</div>
items col-span-2 row-span-2
items 1
items 2
items 3
items 4
items 5
items 6
items 7
items 8
<div class="grid grid-cols-5 text-center">
<div class="col-span-2 row-span-2 border border-pink-500 bg-pink-200">items 1</div>
<div class="border border-pink-500 bg-pink-200">items 2</div>
<div class="border border-pink-500 bg-pink-200">items 3</div>
<div class="border border-pink-500 bg-pink-200">items 4</div>
<div class="border border-pink-500 bg-pink-200">items 5</div>
<div class="border border-pink-500 bg-pink-200">items 6</div>
<div class="border border-pink-500 bg-pink-200">items 7</div>
<div class="border border-pink-500 bg-pink-200">items 8</div>
</div>
md:grid-cols-3
items 1
items 2
items 3
items 4
items 5
<div class="grid grid-cols-1 md:grid-cols-3">
<div class="md:col-span-3 border border-gray-500 bg-gray-200 p-3">items 1</div>
<div class="border border-gray-500 bg-gray-200 p-3">items 2</div>
<div class="border border-gray-500 bg-gray-200 p-3">items 3</div>
<div class="border border-gray-500 bg-gray-200 p-3">items 4</div>
<div class="md:col-span-3 border border-gray-500 bg-gray-200 p-3">items 5</div>
</div>






0 Comments