Tailwindcss ជាមួយ Vue CLI
យើងបានសិក្សារួចហើយអំពីតំឡើង Vue cli រួចហើយ។ ហើយនេះរៀនអំពីតំឡើង tailwindcss នៅក្នុង vue cli របស់យើងវ…
Read moretailwindcss ឧទាហរណ៍ grid
grid យើងបានសិក្សារួចមកហើយ ប៉ុន្តែនេះគឺជាឧទាហរណ៍ដែលមាន box text សម្រាប់ឲ្យមាន responsive screen …
Read moretailwindcss flex-col-reverse section-box
នៅក្នុងមេរៀននេះយើងបានសិក្សារបៀបធ្វើរូបមានការផ្លាស់ប្តូរទីតាំងរវាង screen phone និង computer ដោយប្រ…
Read moretailwind javaScript css hamberger button
Hamberger button គឺប្រើជាមួយ mobile ដើម្បីបង្ហាញ menu នៃផ្សេងៗនៅក្នុងវែបសាយ ។ Hamberger button ខាង…
Read moretailwind section
ការប្រើ tailwindcss ដោយយើងកំណត់ជាផ្នែកៗដើម្បីងាយមើលកូដរបស់យើង នៅក្នុងមេរៀនយើងមានការកាត់ tailwindc…
Read morevue js ដំឡើង tailwindcss
យើងសិក្សា vue js វាគឺជា fron-end នៃបង្កើតវែបសាយកាលពីមុនយើងបានប្រើស្តាយដោយប្រើ css ប៉ុន្តែនៅពេលនេះយ…
Read moretailwind basic login model
នេះគឺ simple កូដសម្រាប់ធ្វើ card responsive screen ជាមួយ login model ជាពីរ side។ ក្នុងមួយ side មា…
Read moretailwind basic gallery image
នេះគឺ simple កូដសម្រាប់ធ្វើ card responsive screen ជាមួយ gallery image ដែលមានដូចខាងក្រោមនេះ Me…
Read moretailwind basic product model
នេះគឺ simple កូដសម្រាប់ធ្វើ card responsive screen ជាមួយ product model ដែលមានដូចខាងក្រោមនេះ …
Read moretailwind basic pricing grid
នេះគឺ simple កូដសម្រាប់ធ្វើ card responsive screen ជាមួយ pricing grid ដែលមានដូចខាងក្រោមនេះ &…
Read moretailwind basic card email
នេះគឺ simple កូដសម្រាប់ធ្វើ card responsive screen ដែលមានដូចខាងក្រោមនេះ </head> <…
Read moreTailwind basic dark mode
TailwindCSS ធ្វើ dark mode ហើយនេះគឺរបៀបធ្វើ dark mode <div class="w-full h-40 dark:bg-s…
Read moreTailwind basic transition និង transform
ការសិក្សា transition និង transform គឺមាន action ជាមួយ button sumbit <div cl…
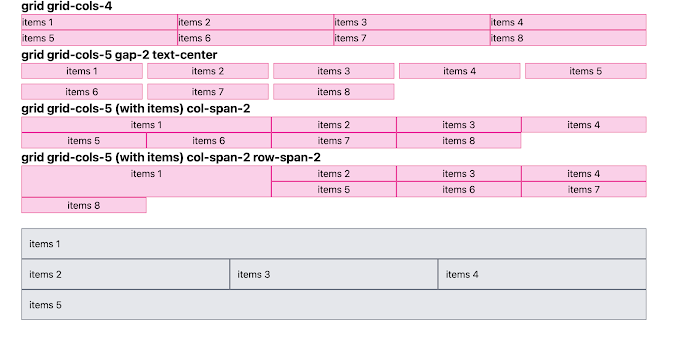
Read moreTailwind basic grid
មេរៀន grid នៃ TailwindCSS យើងសិក្សាអំពី grid row, grid columns, grid ជាមួយ items span, span-row ,…
Read moreTailwind basic flexbox
គឺជាម៉ូឌុលមួយដែលអនុញ្ញាតឱ្យអ្នករៀបចំធាតុ HTML នៅក្នុង container ដោយងាយស្រួលនិងមានប្រសិទ្ធភាព box…
Read morePopular Posts

Tailwind basic

វិធីបង្កើត menu home page របស់ wordpress

Tailwind basic color
វែបសាយ បំលែងកូដ HTML ដាក់នៅក្នុងប្លុក

Facebook and YouTube download