CSS Jquery Image slider
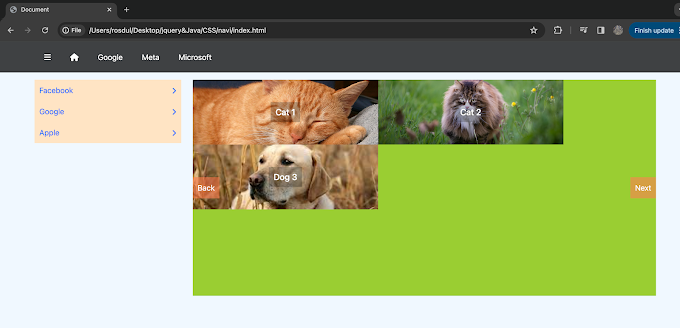
មេរៀនសូមបន្តមេរៀនមុនគឺ CSS Side bar ពិតណាស់នៅក្នុងវែបសាយដែលមានរូបភាពរតខាងលើធំៗ ដែលរតម្តងមួយ។ ដោយន…
Read moreJquery find class
ដោយយើងមាន class មួយហើយមានកូន class ពីរបីទៀតដោយយើងចង់បង្ហាញ html file តាមរយៈ jquery find class CS…
Read moreJavaScript បង្ហាញរូបភាពដោយ ID ពី Google drive នៅក្នុង HTML
យើងមានរូបនៅក្នុង Google drive ដោយយើងចាប់បាន ID វាមករួចហើយ បង្ហាញវានៅក្នុង HTML។ នៅក្នុងនោះយើងមានដូ…
Read moreJavaScript splice method
slice method គឺជា method លុបទិន្ន័យចេញពី array ដែលយើងប្រើជាមួយ table list ដូចរូបភាពខាងក្រោមនេះ។ នេ…
Read moreJavaScript Pop Push និង Join method
pop() method pop គឺជា method ដែល remove ទិន្ន័យចុងក្រោយរបស់ array </head> <style> …
Read moreJavascript method focus
យើងមាន form ដែលត្រូវបញ្ចូលតំលៃ ហើយយើងចង់ឲ្យវាបើក page មកវាដាក់ cuser នៅក្នុងប្រអប់យើងត្រូវប្រើ met…
Read moreJavaScript បំលែងរូបភាពពី string ទៅ array ដោយ split
នៅពេលយើងផ្ទុករូបភាពចូលទៅក្នុង data យើងមិនអាចផ្ទុកជា Array ទេ ដូន្នេះយើងផ្ទុកបានត្រឹមតែជា string។ ហ…
Read moreJavaScript function
ការបង្កើត function របស់ Javascript មានបីរបៀបគឺ៖ fuction name(){} var name = function(){} …
Read moreJavaScript Array និង object
Array Array គឺជាបណ្តុំទិន្ន័យ ឬអាញ្ញត្តិដូចៗគ្នា ប៉ុន្តែខុសតែ index។ យើងសិក្សា Array ហើយនេះគឺជ…
Read moreJavaScript toggle button
យើងមាន button មួយដែលមានពីរ option ឲ្យចុច។ នេះឧទាហរណ៍ដែលយចង់ប្តូរព័ណ៌អក្សរនៅពេលចុច button <body…
Read moreJavascript return function
បន្ទាបពីយើងសិក្សាអំពី Key របស់ Javascript រួចមកហើយយើងបានធ្វើលំហាត់ដោយយើងគណនាទាំងពីរក្រឡោន ប៉ុន្តែ…
Read moreJavascript ពន្យល់ keyup keydown និង keypress
ការប្រើ event keyboard នៅ Javascript គឺមានបីគឺ៖ keydown : គឺនៅពេលយើងចុច keyboard នោះគឺ key វ…
Read moreJavascript ការប្រើប្រាស់ Event
ការបង្កើត objcet ចេញពី HTML ឧទាហរណ៍យើងមាន <div id="myID">Text</div> ជា HTML …
Read moreJavascript ការហៅ ឬ link ចូលក្នុង html
ក្នុងការ link ឬហៅ file Javascript នៅ html ប្រើគឺ៖ <script src="..javascript file..."…
Read moreJavascript HTML value និង Cast value
យើងមាន ប្រអប់ ២ សំរាប់បញ្ចូលតំលៃ រួចហើយយើងចាប់តំលៃនិងបូកចូលគ្នា បន្ទាបមកវាបង្ហាញនៅប្រអប់ទី៣ តាមរយៈ…
Read morePopular Posts

Tailwind basic transition និង transform

CSS Jquery Navbar

Tailwind basic interactivity

tailwind basic login model

JavaScript CSS ការ popup loading