CSS image box
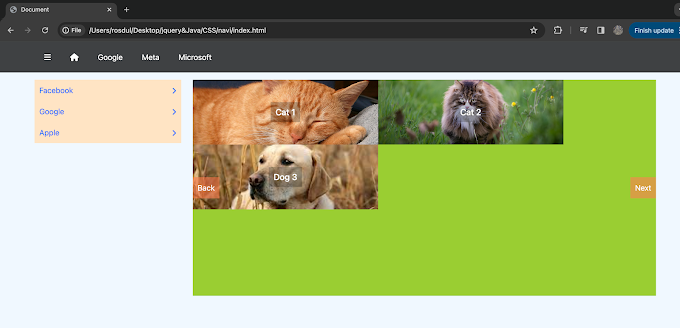
យើងរចនារូបភាពជាប្រអប់សម្រាប់ដាក់នៅខាងក្រោម slide ហើយ slider ហើយដែលវាមានរូបភាពជាច្រើន HTML <…
Read moreCSS ការធ្វើ pagination slider
មេរៀននេះបន្តពីមេរៀនមុនគឺ CSS Jquery Image slider ដោយមេរៀននេះយើងសិក្សារបៀបរចនាទំព័រ slider នីមួយៗ …
Read moreCSS Jquery Image slider
មេរៀនសូមបន្តមេរៀនមុនគឺ CSS Side bar ពិតណាស់នៅក្នុងវែបសាយដែលមានរូបភាពរតខាងលើធំៗ ដែលរតម្តងមួយ។ ដោយន…
Read moreCSS Side bar
មេរៀននេះយើងបន្តរពីមេរៀនមុនគឺ CSS Navigation Bar ប៉ុន្តែនៅមេរៀនមួយនេះយើងសូមធ្វើ side bar ដោយយើងធ…
Read moreCSS Jquery Navbar
យើងបន្តពីមេរៀនមុនដោយយើងបានធ្វើ Menu bar ហើយ Dropdowns bar រួចហើយ។ ឥឡូវនេះយើងមកសិក្សា narbar ជាមួយ…
Read moreCSS Navigation Bar
យើងរចនា Navigation Bar សម្រាប់ sample ដែលយើងប្រើជាមួយ bootstrap និង font-awesome សម្រាប់ជួយក្នុងរច…
Read moreJavaScript CSS ការ popup loading
នៅពេលយើងយើងទាញទិន្ន័យចេញពី API ឬ Server ប្រសិនបើទិន្ន័យវាមានច្រើននោះគឺមិនឃើញអ្វីទេនៅគំឡុងពេលរងចាំ …
Read moreCSS Box មួយមាន item ច្រើន
យើងរចនាដោយនៅក្នុងប្រអប់មួយគឺមានច្រើន item list ដោយនៅក្នុងនោះវាមានរូបភាពនឹងអក្សរនៅក្នុងនឹងជាមួយវា។ …
Read morePopular Posts

vue js ដំឡើង tailwindcss

Tailwind basic transition និង transform

Tailwind basic typography

Facebook and YouTube download

Tailwind basic interactivity