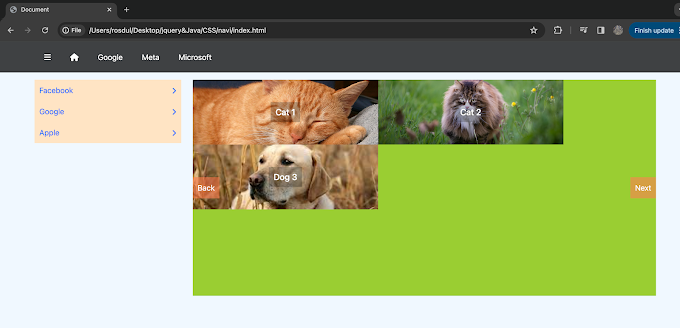
មេរៀននេះបន្តពីមេរៀនមុនគឺ CSS Jquery Image slider ដោយមេរៀននេះយើងសិក្សារបៀបរចនាទំព័រ slider នីមួយៗ
HTML
<div class="container-fluid navi">...
</div>
<div class="navbar-menu">
</div>
<div class="container">
<div class="row">
<div class="col-xl-3 slide-menu">
<div class="box">
<ul>
<li>
<a href="">Facebook <i class="fa-solid fa-angle-right"></i></a>
<ul class="sub-menu">
<li>
<a href="">Facebook 1</a>
</li>
<li>
<a href="">Facebook 2</a>
</li>
<li>
<a href="">Facebook 3</a>
</li>
</ul>
</li>
<li>
<a href="">Google <i class="fa-solid fa-angle-right"></i></a>
</li>
<li>
<a href="">Apple <i class="fa-solid fa-angle-right"></i></a>
</li>
</ul>
</div>
</div>
<div class="col-xl-9 main-article slide-bar">
<div class="box">
<div class="slider">
<img src="../../img/cat.webp" alt="">
<h1>Cat 1</h1>
</div>
<div class="slider">
<img src="../../img/cat3.jpg" alt="">
<h1>Cat 2</h1>
</div>
<div class="slider">
<img src="../../img/dog3.jpeg" alt="">
<h1>Dog 3</h1>
</div>
<div class="btnSlide nextBtn">
Next
</div>
<div class="btnSlide backBtn">
Back
</div>
<div class="pagenetion">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS
.slide-bar .box .slider h1{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.225);
color: white;
font-size: 18px;
padding: 10px;
}
/* MARK: pagenetion */
.slide-bar .box .pagenetion{
position: absolute;
background-color: coral;
bottom: 0%;
left: 50%;
transform: translate(-50%);
padding: 5px;
border-radius: 5px 5px 0px 0px;
}
.slide-bar .box .pagenetion ul li{
float: left;
width: 25px;
height: 25px;
border-radius: 50%;
background-color: rgba(0, 0, 0, 0.627);
color: white;
justify-content: center;
align-items: center;
font-size: 10px;
margin: 3px;
display: flex;
cursor: pointer;
}















0 Comments