
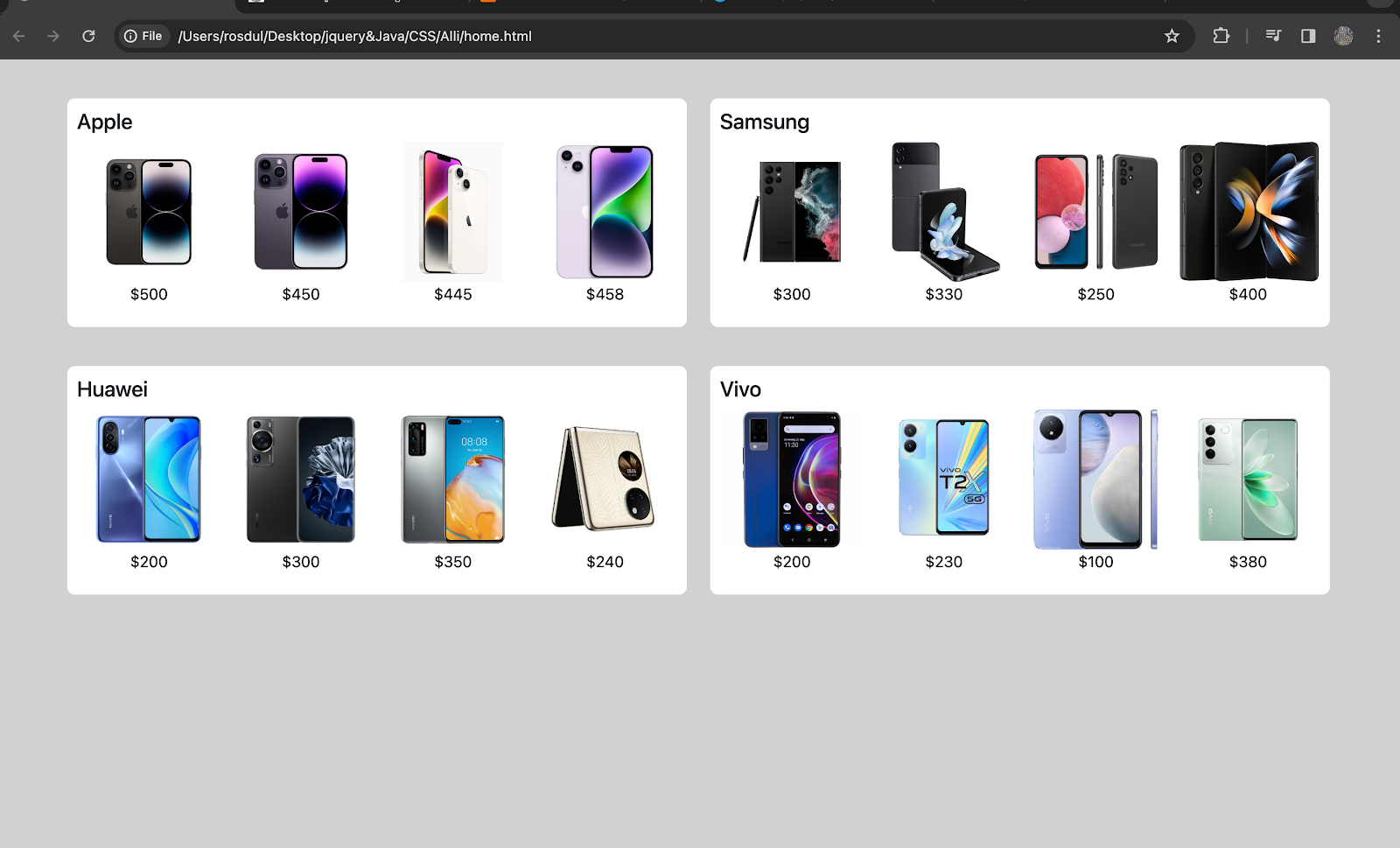
បន្ទាប់ពីយើងសិក្សានិងរចនារូបរាងរួចហើយ ហើយនេះជាមេរៀនដែលបានរចនាវា។ មកដល់វេនយើងបោះទិន្ន័យទៅឲ្យវាទៅតាម JavaScript ដោយបង្កើត array object មួយផ្ទុកទិន្ន័យ
const list_item = [
{
"COMPANY":"Apple",
"ITEM":[
{
"IMG":"img/i1.webp",
"PRICE":"$500"
},
{
"IMG":"img/i2.webp",
"PRICE":"$450"
},
{
"IMG":"img/i3.jpg",
"PRICE":"$445"
},
{
"IMG":"img/i4.webp",
"PRICE":"$458"
}]
},
{
"COMPANY":"Samsung",
"ITEM":[
{
"IMG":"img/s1.webp",
"PRICE":"$300"
},
{
"IMG":"img/s2.jpeg",
"PRICE":"$330"
},
{
"IMG":"img/s3.avif",
"PRICE":"$250"
},
{
"IMG":"img/s4.jpeg",
"PRICE":"$400"
}]
},
{
"COMPANY":"Huawei",
"ITEM":[
{
"IMG":"img/h1.png",
"PRICE":"$200"
},
{
"IMG":"img/h2.png",
"PRICE":"$300"
},
{
"IMG":"img/h3.png",
"PRICE":"$350"
},
{
"IMG":"img/h4.jpeg",
"PRICE":"$240"
}]
},
{
"COMPANY":"Vivo",
"ITEM":[
{
"IMG":"img/v1.jpg",
"PRICE":"$200"
},
{
"IMG":"img/v2.jpeg",
"PRICE":"$230"
},
{
"IMG":"img/v3.jpeg",
"PRICE":"$100"
},
{
"IMG":"img/v4.png",
"PRICE":"$380"
}]
}]
ចំពោះនៅផ្នែក HTML វិញយើងសូម copy មួយផ្នែកពីរៀនមុនគឺមេរៀនរចនាមក loop វា
<div class="col-xxl-6 col-xl-6 col-lg-6 item-box1">
<div class="box">
<h1>Hello Item</h1>
<div class="item">
<ul>
<li>
<a href="">
<img src="1.webp" alt="">
<span>$0.50</span>
</a>
</li>
<li>
<a href="">
<img src="1.webp" alt="">
<span>$0.50</span>
</a>
</li>
<li>
<a href="">
<img src="1.webp" alt="">
<span>$0.50</span>
</a>
</li>
<li>
<a href="">
<img src="1.webp" alt="">
<span>$0.50</span>
</a>
</li>
</ul>
</div>
</div>
</div>
HTML ពេញ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="row" id="data_box">
</div>
</div>
</body>
<script src="javascript.js"></script>
</html>
JavaScript ពេញ
const list_item = [
{
"COMPANY":"Apple",
"ITEM":[
{
"IMG":"img/i1.webp",
"PRICE":"$500"
},
{
"IMG":"img/i2.webp",
"PRICE":"$450"
},
{
"IMG":"img/i3.jpg",
"PRICE":"$445"
},
{
"IMG":"img/i4.webp",
"PRICE":"$458"
}]
},
{
"COMPANY":"Samsung",
"ITEM":[
{
"IMG":"img/s1.webp",
"PRICE":"$300"
},
{
"IMG":"img/s2.jpeg",
"PRICE":"$330"
},
{
"IMG":"img/s3.avif",
"PRICE":"$250"
},
{
"IMG":"img/s4.jpeg",
"PRICE":"$400"
}]
},
{
"COMPANY":"Huawei",
"ITEM":[
{
"IMG":"img/h1.png",
"PRICE":"$200"
},
{
"IMG":"img/h2.png",
"PRICE":"$300"
},
{
"IMG":"img/h3.png",
"PRICE":"$350"
},
{
"IMG":"img/h4.jpeg",
"PRICE":"$240"
}]
},
{
"COMPANY":"Vivo",
"ITEM":[
{
"IMG":"img/v1.jpg",
"PRICE":"$200"
},
{
"IMG":"img/v2.jpeg",
"PRICE":"$230"
},
{
"IMG":"img/v3.jpeg",
"PRICE":"$100"
},
{
"IMG":"img/v4.png",
"PRICE":"$380"
}]
}]
showData()
function showData(){
let txt = ""
for(i in list_item){
let subItem = list_item[i]["ITEM"]
let subTxt = ""
//MARK: Find value of ITEM
for(y in subItem){
subTxt +=`<li>
<a href="">
<img src="${subItem[y]["IMG"]}" alt="">
<span>${subItem[y]["PRICE"]}</span>
</a>
</li>`
}
txt +=`<div class="col-xxl-6 col-xl-6 col-lg-6 item-box1">
<div class="box">
<h1>${list_item[i]["COMPANY"]}</h1>
<div class="item">
<ul>
${subTxt}
</ul>
</div>
</div>
</div>`
}
document.getElementById('data_box').innerHTML = txt
}
នៅចំណុច //MARK: Find value of ITEM យើងអាចផ្លាស់ប្តូរទៅប្រើ function
function subItems(data){
let txt = ""
for(i in data){
txt +=`<li>
<a href="">
<img src="${data[i]["IMG"]}" alt="">
<span>${data[i]["PRICE"]}</span>
</a>
</li>`
}
return txt
}
return txt គឺយើងបោះតំលៃដែលចាប់បានហើយបោះតំលៃទៅឲ្យឈ្មោះ function
function subItems(data){
let txt = ""
for(i in data){
txt +=`<li>
<a href="">
<img src="${data[i]["IMG"]}" alt="">
<span>${data[i]["PRICE"]}</span>
</a>
</li>`
}
return txt
}







0 Comments